Minimalizm i funkcjonalność:
Minimalizm w projektowaniu stron internetowych to coś więcej niż tylko moda – to strategiczne podejście, które przynosi realne korzyści, zwłaszcza dla małych i średnich firm. Czyste linie, stonowana kolorystyka i duża ilość wolnej przestrzeni ułatwiają użytkownikom nawigację po stronie i skupienie się na najważniejszych informacjach. W efekcie, minimalizm poprawia czytelność strony, przyspiesza jej ładowanie i zwiększa prawdopodobieństwo, że odwiedzający znajdą to, czego szukają.
W praktyce, minimalizm to rezygnacja z niepotrzebnych elementów graficznych, takich jak krzykliwe banery, nadmiar animacji czy zbyt duża ilość tekstu. Zamiast tego, warto postawić na przejrzysty układ, czytelne czcionki i wysokiej jakości zdjęcia, które podkreślają ofertę firmy. Minimalistyczna strona internetowa to również taka, która jest łatwa w obsłudze zarówno dla użytkowników, jak i dla właścicieli firmy, którzy samodzielnie aktualizują treści.
Przykłady minimalistycznych rozwiązań w tworzeniu stron internetowych:
- Ukryte menu: Zamiast rozbudowanego menu, można zastosować tzw. „hamburger menu” (ikonka z trzema kreskami), które rozwija się dopiero po kliknięciu.
- Pojedyncze Call To Action: Skupienie się na jednym, najważniejszym wezwaniu do działania (np. „Skontaktuj się z nami”) i wyeksponowanie go w widocznym miejscu.
- Karty i moduły: Podział treści na czytelne karty lub moduły, które ułatwiają skanowanie wzrokiem i szybkie znajdowanie potrzebnych informacji.
Pamiętaj, że minimalizm to nie tylko kwestia estetyki, ale przede wszystkim funkcjonalności. Strona internetowa powinna być przede wszystkim użyteczna dla Twoich klientów, a minimalistyczny design może w tym bardzo pomóc.

Responsywność na pierwszym miejscu:
W dzisiejszym świecie, gdzie dostęp do internetu mamy na wyciągnięcie ręki, responsywność strony internetowej to już nie tylko miły dodatek, ale absolutna konieczność. Twoi potencjalni klienci korzystają z różnych urządzeń – smartfonów, tabletów, laptopów i komputerów stacjonarnych – i oczekują, że strona Twojej firmy będzie działać bez zarzutu na każdym z nich. Responsywny design to gwarancja, że strona automatycznie dostosuje się do wielkości ekranu, zapewniając optymalny wygląd i funkcjonalność.
Dlaczego responsywność jest tak ważna dla Twojego biznesu? Przede wszystkim, wpływa na User Experience (UX), czyli doświadczenie użytkownika. Nikt nie lubi powiększać tekstu, przesuwać ekran w lewo i prawo czy klikać w nieprecyzyjne, małe przyciski na telefonie. Responsywna strona to intuicyjna nawigacja, czytelny tekst i łatwy dostęp do najważniejszych informacji, niezależnie od urządzenia, z którego korzysta użytkownik.
Po drugie, responsywność to kwestia SEO (Search Engine Optimization). Google premiuje strony, które są przyjazne dla urządzeń mobilnych, co oznacza, że responsywna strona ma większe szanse na wysokie pozycje w wynikach wyszukiwania. W dobie mobile-first indexing, czyli indeksowania stron internetowych przez Google w pierwszej kolejności na podstawie ich wersji mobilnej, responsywność to wręcz warunek konieczny, aby zaistnieć w sieci.
Wreszcie, responsywność to oszczędność czasu i pieniędzy. Zamiast tworzyć oddzielne wersje strony na różne urządzenia, wystarczy jedna, uniwersalna, która automatycznie dostosowuje się do każdego ekranu. To znacznie upraszcza proces projektowania, a także późniejszej aktualizacji i zarządzania treścią.
Przykłady responsywnych rozwiązań to m.in.:
- Elastyczne siatki: Elementy strony, takie jak kolumny, zdjęcia czy filmy, skalują się proporcjonalnie do wielkości ekranu.
- Media queries: To technika, która pozwala na stylowanie strony w zależności od parametrów urządzenia, takich jak szerokość ekranu, orientacja (pozioma lub pionowa) czy rozdzielczość.
- Touch-friendly elementy: Przyciski, linki i inne elementy interaktywne są wystarczająco duże i łatwe do kliknięcia na ekranach dotykowych.
Pamiętaj, że responsywność to inwestycja w przyszłość Twojego biznesu. W dobie, gdy większość użytkowników korzysta z urządzeń mobilnych, responsywna strona to standard, którego nie można ignorować.

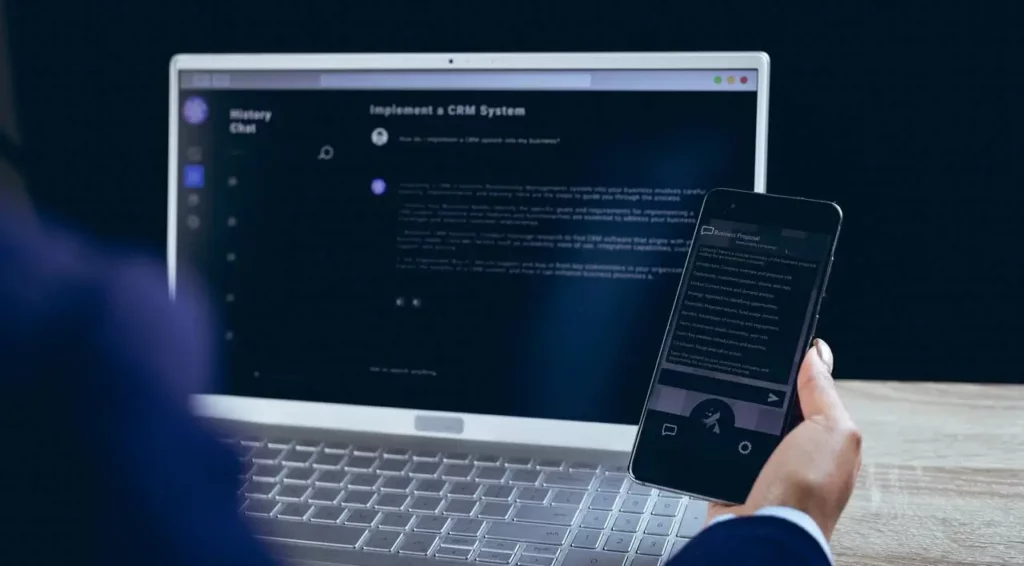
Ciemny tryb (Dark Mode):
Ciemny tryb, znany również jako Dark Mode, to coraz popularniejszy trend w projektowaniu stron internetowych, który zdobywa serca użytkowników z wielu powodów. Estetyczny i nowoczesny wygląd to tylko jedna strona medalu. Ciemny tryb to przede wszystkim ulga dla oczu, szczególnie podczas korzystania ze strony wieczorem lub w nocy. Redukcja emisji światła niebieskiego, które jest szkodliwe dla wzroku, to korzyść, którą docenią osoby spędzające dużo czasu przed ekranem.
Dla Twojej firmy, wdrożenie ciemnego trybu to szansa na wyróżnienie się na tle konkurencji i pokazanie, że dbasz o komfort użytkowników. To również ukłon w stronę osób, które cenią sobie nowoczesny design i funkcjonalność. Warto zaznaczyć, że ciemny tryb to nie tylko kwestia zmiany kolorów. To również wyzwanie projektowe, które wymaga starannego doboru barw, kontrastu i typografii, aby zapewnić czytelność i estetykę.
Jak wdrożyć ciemny tryb na swojej stronie internetowej? Najprościej jest skorzystać z gotowych rozwiązań, takich jak wtyczki do popularnych platform CMS (Content Management System), np. WordPress. W bardziej zaawansowanych przypadkach, konieczne może być napisanie kodu CSS, który pozwoli na dynamiczną zmianę kolorystyki strony w zależności od preferencji użytkownika. Warto również pamiętać o testowaniu ciemnego trybu na różnych urządzeniach i przeglądarkach, aby upewnić się, że wszystko działa poprawnie.
Przykłady zastosowania ciemnego trybu:
- Sklepy internetowe: Ciemne tło może pomóc w wyeksponowaniu produktów, szczególnie tych o jasnych kolorach.
- Blogi i portale informacyjne: Ciemny tryb ułatwia czytanie długich artykułów, szczególnie wieczorem.
- Strony firmowe: Ciemny tryb dodaje stronie nowoczesnego i eleganckiego charakteru.
Pamiętaj, że wdrożenie ciemnego trybu to inwestycja, która może przynieść wiele korzyści Twojej firmie. To nie tylko kwestia estetyki, ale również funkcjonalności i dbałości o użytkownika.

Mikrointerakcje i animacje:
Mikrointerakcje i animacje to subtelne, ale niezwykle istotne elementy, które potrafią ożywić stronę internetową i uczynić ją bardziej angażującą dla użytkownika. To drobne detale, takie jak delikatny ruch przycisku po najechaniu kursorem, płynne przejście między sekcjami czy subtelna animacja ładowania strony, które wpływają na odbiór całości i budują pozytywne doświadczenie.
Mikrointerakcje i animacje pełnią kilka ważnych funkcji. Po pierwsze, poprawiają UX (User Experience), czyli doświadczenie użytkownika. Dzięki nim, interakcja ze stroną staje się bardziej intuicyjna i przyjemna. Użytkownik otrzymuje natychmiastową informację zwrotną, że jego działanie zostało zarejestrowane, co zwiększa poczucie kontroli i pewności.
Po drugie, zwracają uwagę na istotne elementy. Delikatna animacja może skutecznie podkreślić Call To Action (CTA), czyli wezwanie do działania, np. „Kup teraz” lub „Skontaktuj się z nami”, i zachęcić użytkownika do kliknięcia.
Po trzecie, budują wizerunek marki. Kreatywne i dopracowane mikrointerakcje świadczą o profesjonalizmie firmy i dbałości o detale. To subtelny sposób na wyróżnienie się na tle konkurencji i zapadnięcie w pamięć użytkownikowi.
Przykłady zastosowania mikrointerakcji i animacji:
- Animowane ikony: Zmiana wyglądu ikony po najechaniu kursorem lub kliknięciu.
- Progres bary: Wskazują postęp ładowania strony lub wykonywania jakiejś akcji.
- Tooltipy: Małe okienka z dodatkowymi informacjami, pojawiające się po najechaniu kursorem na dany element.
- Efekty hover: Zmiana wyglądu elementu (np. przycisku, zdjęcia) po najechaniu na niego kursorem.
Pamiętaj, że mikrointerakcje i animacje powinny być subtelne i spójne z ogólnym stylem strony. Zbyt nachalne lub przesadzone efekty mogą przynieść odwrotny skutek i irytować użytkownika. Warto również zadbać o to, aby animacje nie wpływały negatywnie na szybkość ładowania strony.

Personalizacja treści:
Personalizacja treści to klucz do serca współczesnego klienta. W dobie natłoku informacji, użytkownicy oczekują, że strony internetowe będą dostarczać im treści dopasowane do ich potrzeb i zainteresowań. Personalizacja to nie tylko wyświetlanie imienia klienta w mailu, ale przede wszystkim oferowanie produktów, usług i treści, które są dla niego relevantne. Dzięki temu, budujemy silniejsze relacje z klientami, zwiększamy ich zaangażowanie i lojalność, a także konwersję.
Jak wdrożyć personalizację na stronie internetowej?
Możliwości jest wiele. Możemy zacząć od zbierania danych o użytkownikach, takich jak ich preferencje zakupowe, historia przeglądania czy dane demograficzne. Następnie, możemy wykorzystać te dane, aby dynamicznie dostosowywać treść strony, np. polecając produkty z kategorii, które dany użytkownik przeglądał, wyświetlając mu artykuły na tematy, które go interesują, czy oferując mu specjalne rabaty na produkty, które znajdują się w jego koszyku.
Przykłady personalizacji treści:
- Rekomendacje produktowe: Na podstawie historii przeglądania lub zakupów, sklep internetowy może polecać użytkownikowi produkty, które mogą go zainteresować.
- Dynamiczne banery: Banery reklamowe na stronie mogą wyświetlać produkty lub usługi, które są dopasowane do preferencji użytkownika.
- Spersonalizowane maile: Maile marketingowe mogą zawierać imię klienta, a także informacje o produktach lub usługach, które mogą go zainteresować.
- Treści na blogu: Blog może wyświetlać artykuły na tematy, które są popularne wśród użytkowników o podobnych zainteresowaniach.
Pamiętaj, że personalizacja powinna być subtelna i nienachalna. Użytkownik powinien czuć, że strona internetowa jest dla niego pomocna, a nie że „śledzi” jego ruchy. Warto również dać użytkownikom możliwość wyboru, jakie dane chcą udostępniać i jakie treści chcą otrzymywać.

Sztuczna inteligencja (AI) w projektowaniu:
Sztuczna inteligencja (AI) to technologia, która coraz śmielej wkracza w świat projektowania stron internetowych, otwierając przed MŚP zupełnie nowe możliwości. AI to nie tylko futurystyczne wizje, ale realne narzędzia, które pomagają w automatyzacji, personalizacji i optymalizacji stron internetowych. Dzięki AI, firmy mogą zaoszczędzić czas i zasoby, a także lepiej zrozumieć potrzeby swoich klientów.
Jednym z przykładów zastosowania AI w projektowaniu stron internetowych są chatboty. To wirtualni asystenci, którzy potrafią odpowiadać na pytania użytkowników, rozwiązywać problemy i prowadzić ich przez proces zakupowy. Chatboty to nieoceniona pomoc w obsłudze klienta, szczególnie w małych firmach, gdzie zasoby ludzkie są ograniczone.
Kolejnym przykładem są narzędzia do personalizacji treści, oparte na algorytmach AI. Dzięki nim, strona internetowa może dynamicznie dostosowywać treść do preferencji użytkownika, wyświetlając mu produkty, usługi lub artykuły, które go interesują. To z kolei przekłada się na zwiększenie zaangażowania i konwersji.
AI to również narzędzia do analizy danych, które pomagają w optymalizacji strony internetowej. Dzięki nim, firmy mogą monitorować ruch na stronie, analizować zachowania użytkowników i identyfikować obszary, które wymagają poprawy. Na podstawie tych danych, można podejmować decyzje dotyczące projektowania, treści i funkcjonalności strony, aby była jak najbardziej efektywna.
Przykłady zastosowania AI w projektowaniu stron internetowych:
- Generowanie treści: AI może pomóc w tworzeniu opisów produktów, artykułów na blogu czy nawet całych landing page’y.
- Optymalizacja SEO: AI może analizować słowa kluczowe, trendy i konkurencję, aby pomóc w pozycjonowaniu strony w wyszukiwarkach.
- Projektowanie graficzne: AI może generować logo, banery reklamowe czy nawet całe szablony stron internetowych.
Pamiętaj, że AI to nie tylko narzędzie, ale również partner w projektowaniu. Sztuczna inteligencja może wspomóc Cię w wielu aspektach tworzenia i zarządzania stroną internetową, pozwalając Ci skupić się na strategicznych działaniach i rozwijaniu swojego biznesu.

PODSUMOWANIE
Jak widzisz, 2025 rok przynosi wiele ekscytujących zmian w projektowaniu stron internetowych. Trendy, które omówiliśmy, to nie tylko kwestia estetyki, ale przede wszystkim funkcjonalności, użyteczności i skuteczności. Wdrażając je, możesz stworzyć stronę internetową, która będzie nie tylko nowoczesna i atrakcyjna, ale również efektywna i przyjazna dla użytkownika. Pamiętaj, że strona internetowa to wizytówka Twojej firmy w Internecie. Warto zadbać o to, aby była jak najlepsza. Jeśli potrzebujesz pomocy w projektowaniu lub modernizacji swojej strony, skontaktuj się z nami. Chętnie pomożemy Ci stworzyć stronę, która spełni Twoje oczekiwania i przyniesie realne korzyści Twojemu biznesowi.